글을 포스팅하다 보면 필연적으로 사진 이미지를 첨부하는 경우가 많습니다. 글 만으로는 설명하기 어려운 부분은 사진을 통해 이미지 한 장으로 쉽게 설명되기도 합니다. 또는 가독성을 높이는데도 이미지를 많이 이용됩니다.
가독성이 좋아지면 자연스럽게 글을 읽는 체류시간이 증가하면서 블로그 글 자체의 퀄리티가 높다고 판단되는 요소중 하나를 충족할 수 있습니다.
그러나, 이미지를 많이 사용하게 되는 경우 페이지의 로딩속도가 느려지며 오래 걸리는 페이지로 인해 이탈률이 상승합니다. 그렇다면 구글 SEO에 맞는 이미지를 올려 포스팅하면서 페이지에도 도움되는 이미지 최적화 방법에 대해 알아보겠습니다.
구글 SEO를 위한 이미지 최적화
목차
a) 이미지 용량 줄이기
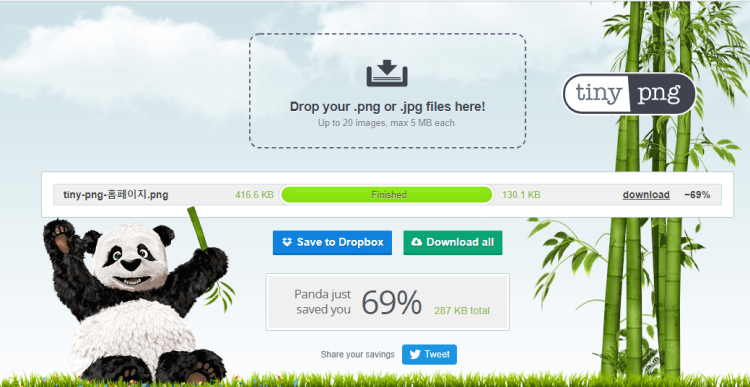
이미지 용량이 작아야 페이지 로딩 속도가 향상됩니다. 그렇지만 고품질의 이미지를 이용하다보면, 필연적으로 용량이 큰 이미지를 사용할 수밖에 없습니다. PNG 파일과 JPEG 형식의 파일이 존재하는데 용량을 위해 JPEG를 선택하기도 합니다. PNG 파일을 이용한다면, Tiny PNG 홈페이지를 이용해서 사진의 용량을 약 30~40% 줄일 수 있습니다.

b) 이미지 픽셀 조절하기
이미지를 첨부할 때, PC와 모바일사용자를 모두 고려해야 합니다. 가로 1080픽셀이나 2160픽셀의 이미지는 고화질의 사진을 제공합니다. PC에서만 검색한다면 양질의 포스팅으로 보겠지만, 현재도 그렇지만 앞으로는 더욱 모바일로 검색을 많이 하고 특정 키워드의 경우에는 모바일 검색량이 압도적으로 많은 경우가 있습니다. 이 경우에는 고화질의 픽셀을 작은 핸드폰 화면 안에 담기 때문에 반응형으로 설정했다 하더라도 이미지의 왜곡이 생길 수 있습니다. 모바일의 가로 픽셀은 기종마다 다르지만 대체적으로 750픽셀로 이미지를 조절했을 때 무난한 사이즈가 됩니다.
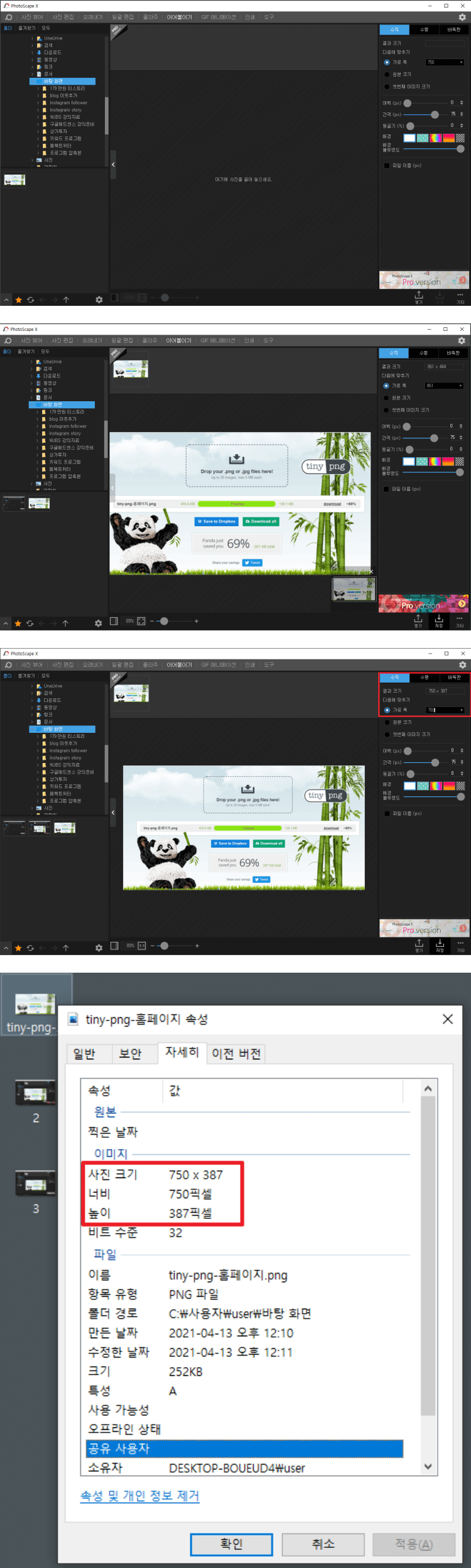
이미지 픽셀을 조절하는 방법은 간단합니다. 포토스케이프를 이용한 이미지 픽셀을 설명드리겠습니다.
포토스케이프 무료다운로드포스팅에서 설치 가능합니다.
포토스케이프 무료다운로드 받고 메타데이터 삭제하는 방법
블로그를 운영하면서 가독성과 글에 대한 이해를 돕기 위해서 사진을 많이 사용합니다. 매번 글과 관련된 사진을 본인의 카메라나 핸드폰으로 촬영해서 업로드하면 좋겠지만, 현실적으로는 어
vividblanc.tistory.com
- 포토스케이프를 실행 후 이미지를 불러옵니다.
- 이미지의 가로 사이즈를 750픽셀로 변경합니다
- 세로 사이즈는 가로 750픽셀 기준에 맞는 비율로 변경됩니다.
- 이미지를 저장합니다.

c) 이미지 파일 이름 저장하기
이미지를 본인이 직접 촬영하거나, 다운로드하거나, 캡처본으로 이용할 때 내 PC에 먼저 저장하고 포스팅 시 업로드하게 됩니다. 이때, 본인이 구분하기 쉬운 파일명으로 정하거나 처음 저장했을 때 파일명 그대로 사용하여 포스팅하는 경우가 많습니다. 그렇지만, 구글에서 사용자가 이미지 검색 시 20% 정도가 원본을 보고 해당 포스팅으로 들어온다는 통계가 있습니다. 파일명이 이미지와 동일하다면 이미지 검색을 통해서도 검색량이 증가할 수 있습니다.
d) 타이틀과 alt 태그

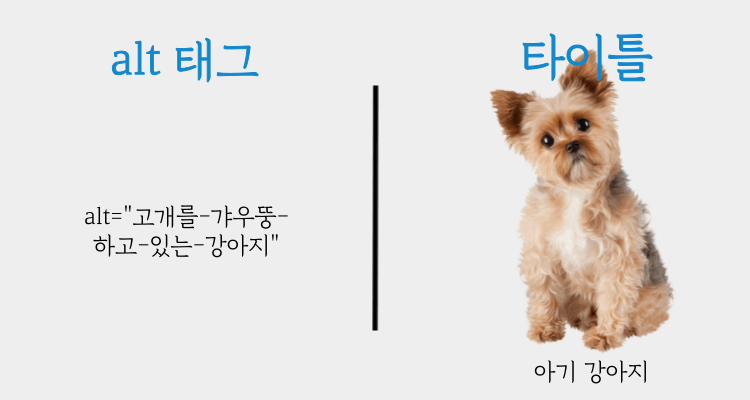
위의 사진은 타이틀과 alt태그 예시입니다. 타이틀과 alt태그는 구글 seo를 위해 모두 중요합니다.
(1) 타이틀
이미지의 아래부분에 바로 글을 적을 수 있게 되어있는데 이걸 타이틀이라고 합니다. 해당 사진에 제목, 즉 이미지가 가지고 있는 진짜 키워드를 입력해야 합니다.
키워드 유입을 위해 이미지와 전혀 관계없는 타이틀을 적는다면 유입량은 늘어날 수 있지만, 해당 사진이 키워드와 전혀 관계없는 이미지기 때문에 이 또한 이탈률 증가로 이어집니다.
(2) alt 태그
alt태그의 경우에는 구글이 세계적인 기업임을 생각한다면 간단하게 이유를 생각할 수 있습니다. 이미지를 볼 수 없는 사람도 있기 때문에 alt태그를 통해서 해당 이미지가 어떤 그림인지를 설명합니다. 위의 예시에서도 타이틀은 아기강아지지만, alt태그의 경우에는 실제 그 이미지가 어떤 모습인지를 설명하는 글을 작성합니다.
(3) alt 태그 입력방법
alt태그를 입력하는 방법은 간단합니다.
- html 편집모드로 들어갑니다.
- 해당하는 이미지의 html 중에서 data-origin-height="이미지 세로 크기" 바로 뒤에 alt="사진설명"이라고 입력합니다
- 기본 모드로 돌아왔을 때 사진에 따로 표시되는 사항은 없습니다.
이와 같이 구글 이미지 seo는 점점 더 중요해지고 있는 요소입니다. 이 외에도 이미지 최적화를 위해 몇 가지 방안이 있습니다. 다음 포스팅에서 더욱더 자세한 팁들 알려드리도록 하겠습니다.
'구글 애드센스' 카테고리의 다른 글
| description 디스크립션이란 : 메타 디스크립션 설정방법 (1) | 2021.05.05 |
|---|---|
| 애드센스 신청과 승인 방법 (0) | 2021.04.07 |
| 네이버 구글 줌 검색등록 하는 방법 (0) | 2021.04.04 |
| 구글 애드센스를 위한 티스토리 설정 (2) | 2021.04.03 |



